






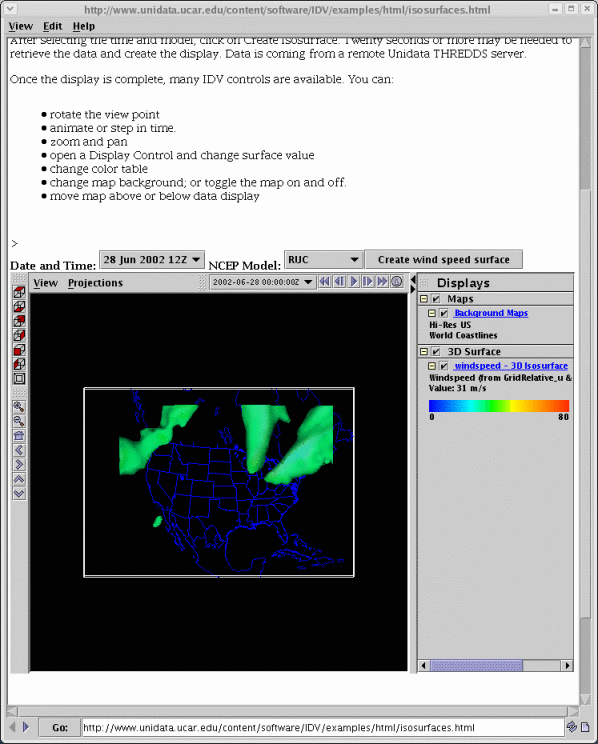
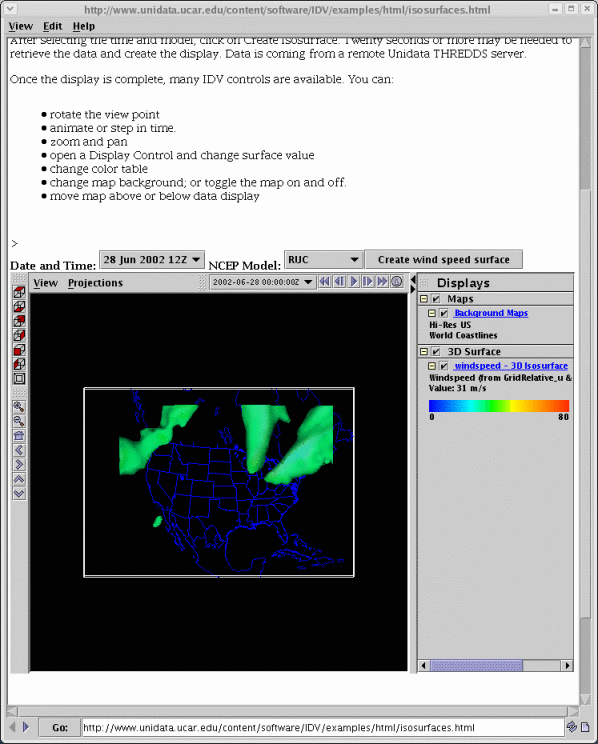
To see the above page enter the URL:
https://resources.unidata.ucar.edu/idv/examples/html/isosurfaces.html
in the URL Chooser. This will load the given URL and automatically create an HTML display. This URL:
https://resources.unidata.ucar.edu/idv/examples/html/index.html
has a list of demonstration pages and pointers to more in depth documentation for the embedded tags.
The HTML viewer handles certain special tags that are used to create 3D displays and drive the IDV. These special tags are only applicable to HTML being shown in the IDV. When viewing this HTML in a browser the special tags will be ignored.
The following (abbreviated) HTML, from the above example, shows the use of some of the special tags:
<html>
<head>
<title>IDV Isosurfaces </title>
</head>
<body>
... misc html ...
<form
action="idv:idv.createDisplay ('http://motherlode.ucar.edu/cgi-bin/dods/nph-nc/dods/casestudies/idvtest/grids/%datetime%_%nwpmodel%.nc', 'windspeed', 'isosurface', 'DefaultView=view1;')">
<br>
<b>Date and Time:</b>
<select name="datetime">
<option value="2002062800">28 Jun 2002 12Z</option><option value="2002062812">28 Jun 2002 00Z</option>
</select>
<b>NCEP Model:</b>
<select name="nwpmodel">
<option value="ruc">RUC</option><option value="avn-x">AVN, global</option><option value="eta">Eta</option>
</select>
<input type="submit" value="Create wind speed surface">
</form>
<view id="view1">
... misc html ...
</body>
</html>
The two important things to note here are the view tag and the
form action.
The view tag defines a fully functional, 3 dimensional view. The id attribute of the view tag defines the name of this view.
The form is a regular html form except that it holds a special action which is a command to the IDV to create a display. The first argument to the createDisplay command is the source of data, the second argument is the name of the parameter within the data set, the third argument is type of display to make and the fourth argument is the properties to pass to the display (e.g., the identifier of the view to put the display in).
The values defined by the input fields are substituted into the form action using "%" delimited input field names.
For more information about html in the IDV see:
https://resources.unidata.ucar.edu/idv/examples/html/index.html.